RT,有哪些方式可以给平台提供反馈?包括能力的、文档的、使用体验等等各种问题或期望。
1 Answers
给一个临时方案:
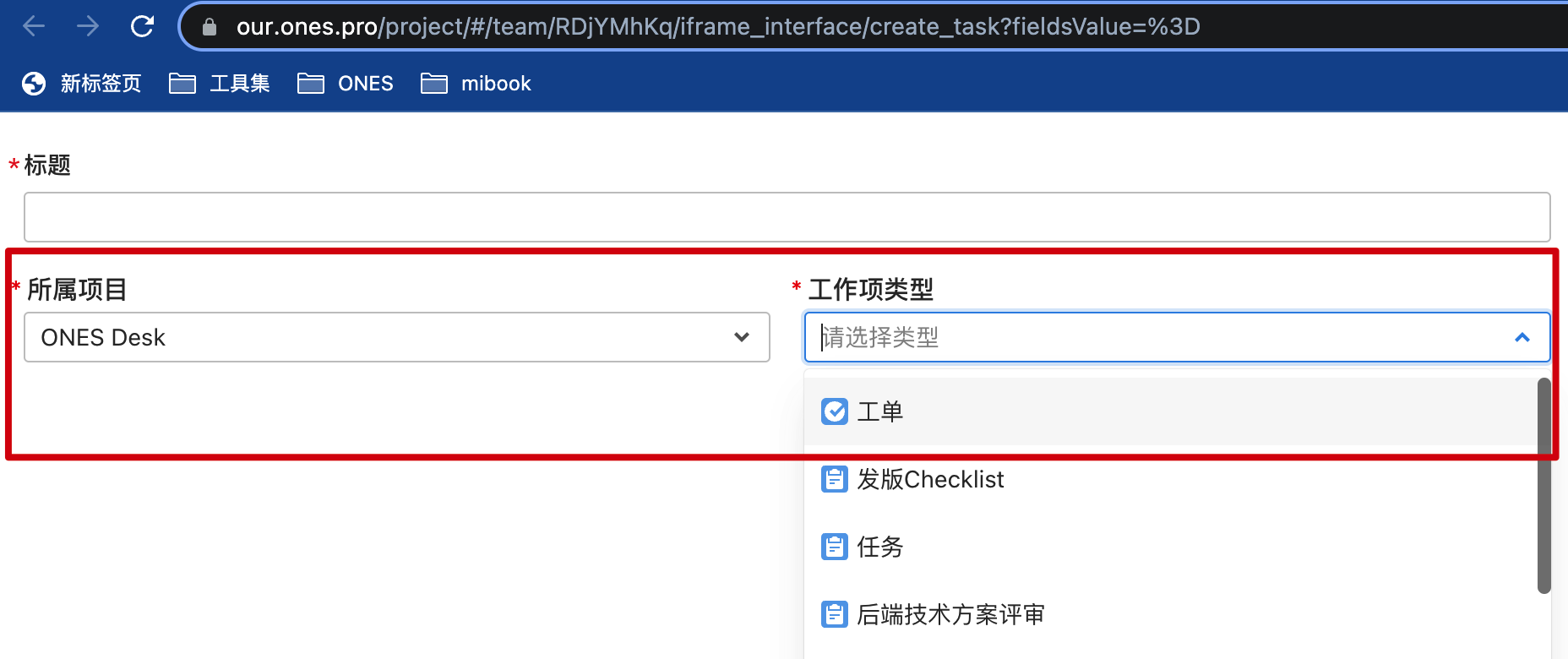
- 目前我使用TamperMonkey脚本,可以在平台文档的标题上增加一个提工单的按钮,点击弹出iframe新建工作项(但要自己选择项目和工作项类型)。
效果截图:


源代码:
// ==UserScript==
// @name ONES.AI
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://our.ones.pro/project/
// @icon https://www.google.com/s2/favicons?sz=64&domain=ones.ai
// @grant none
// ==/UserScript==
(function() {
'use strict';
// 样式重定制
const CUSTOM_CSS = `
.ManHourTable.Resource_Load_Report .row-sub-row__manhour-cards .manhour-card {
justify-content: flex-start;
height: auto;
background: cornsilk;
}
.ManHourTable.Resource_Load_Report .row-sub-row__manhour-cards .manhour-card .manhour-card__content {
flex-basis: unset;
font-size: 12px;
font-weight: bold;
}
.Resource_Load_Report .row-sub-row__manhour-cards .manhour-card .manhour-card__issue-type-name {
font-weight: bold;
font-style: italic;
}
.Resource_Load_Report .row-sub-row__manhour-cards .manhour-card .manhour-card__content__manhour-desc,
.Resource_Load_Report .row-sub-row__manhour-cards .manhour-card .manhour-card__attribute-name,
.Resource_Load_Report .row-sub-row__manhour-cards .manhour-card .manhour-card__issue-type-icon
{
display: none;
}
.Resource_Load_Report .row-sub-row__manhour-cards .manhour-card .manhour-card__footer .manhour-card__attribute-value {
margin-left: 0;
}
.row-sub-row__manhour-cards .manhour-card .manhour-card__footer {
display: flex;
flex-direction: row;
justify-content: space-between;
}
.Resource_Load_Report .row-sub-row__manhour-cards .manhour-card__hours-tag {
background-color: #daedff;
}
.row-sub-row__manhour-cards .manhour-card .manhour-card__footer .manhour-card__fields {
display: flex;
flex-direction: column;
align-items: flex-start;
}
`;
const styleSheet = document.createElement('style');
styleSheet.id = 'MonkeyStyle';
styleSheet.type = 'text/css';
styleSheet.innerHTML = CUSTOM_CSS;
document.head.appendChild(styleSheet);
// 功能扩展
document.onwheel = (evt) => {
if (evt.metaKey === true) {
const previewNode = evt.path.slice(0,5).find(node => {
return (node.className || '').indexOf('file-preview-resource-viewer') >= 0;
});
if (previewNode) {
const parsePct = (pctText) => Number.parseFloat(/-?(\d+\.?\d?)%/.exec(pctText)[1]);
const increasePct = (val, delta) => val + delta > 0 ? val + delta : val;
const img = previewNode.querySelector('img');
let maxWidth = parsePct(img.style.maxWidth || '100%');
let maxHeight = parsePct(img.style.maxHeight || '100%');
const threshold = 4;
if (evt.deltaY > threshold) {
maxWidth = increasePct(maxWidth, 10);
maxHeight = increasePct(maxHeight, 10);
} else if (evt.deltaY < threshold * -1) {
maxWidth = increasePct(maxWidth, -10);
maxHeight = increasePct(maxHeight, -10);
}
console.log('wheel preview:', maxWidth, maxHeight, evt);
img.style.maxWidth = `${maxWidth}%`;
img.style.maxHeight = `${maxHeight}%`;
}
}
}
})();