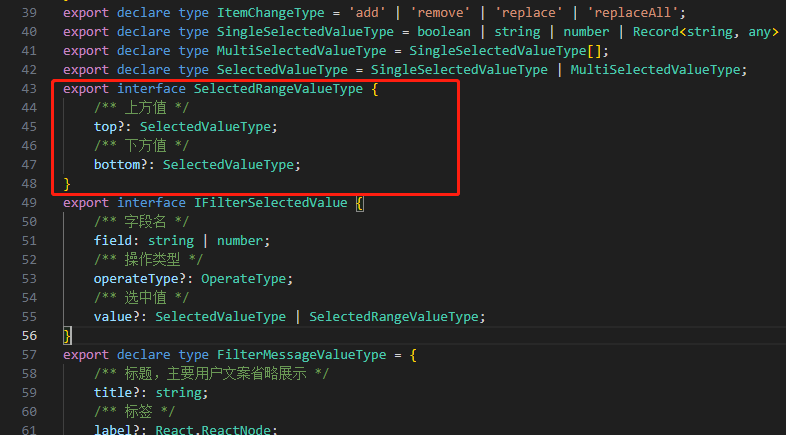
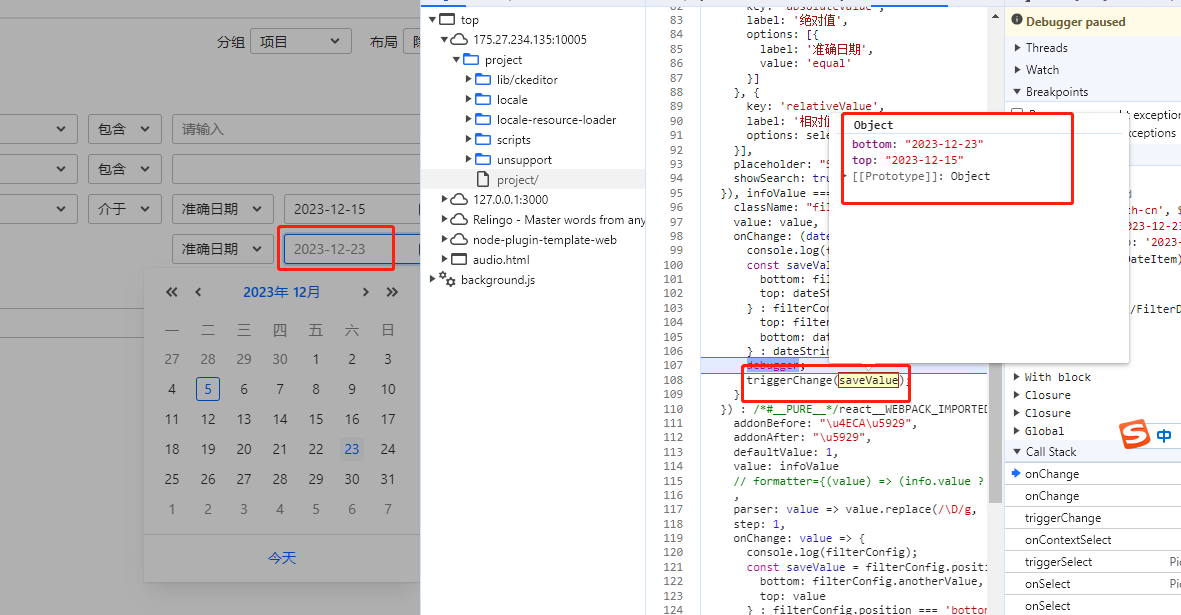
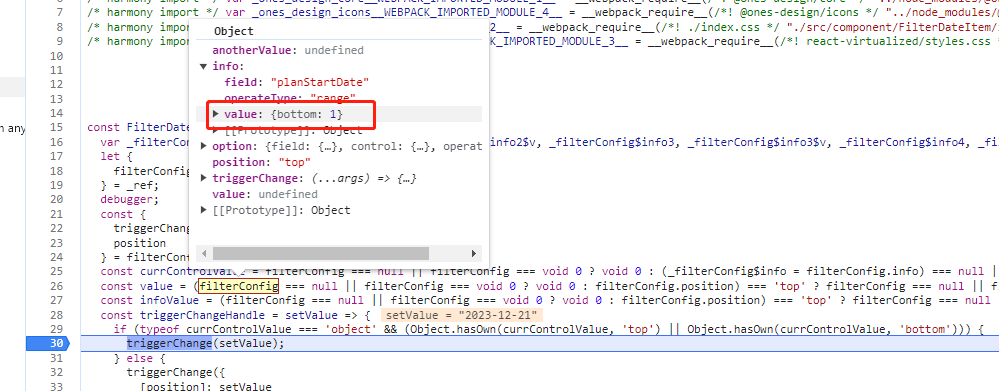
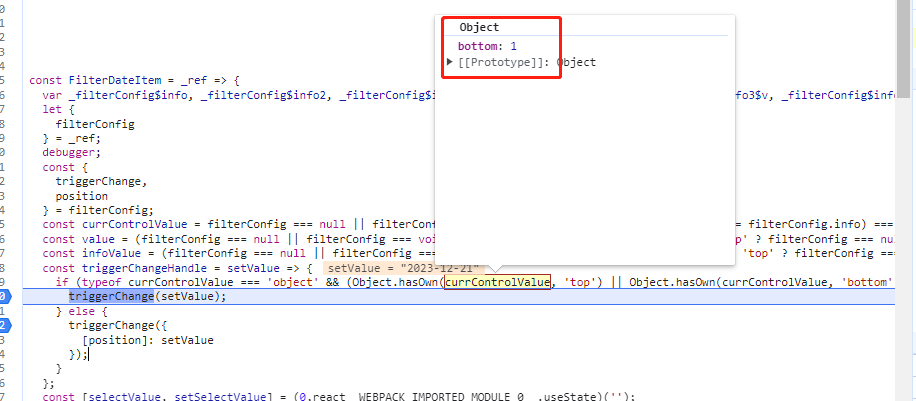
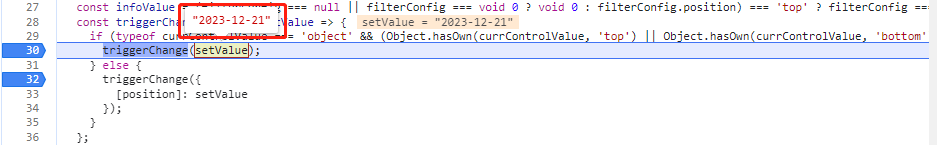
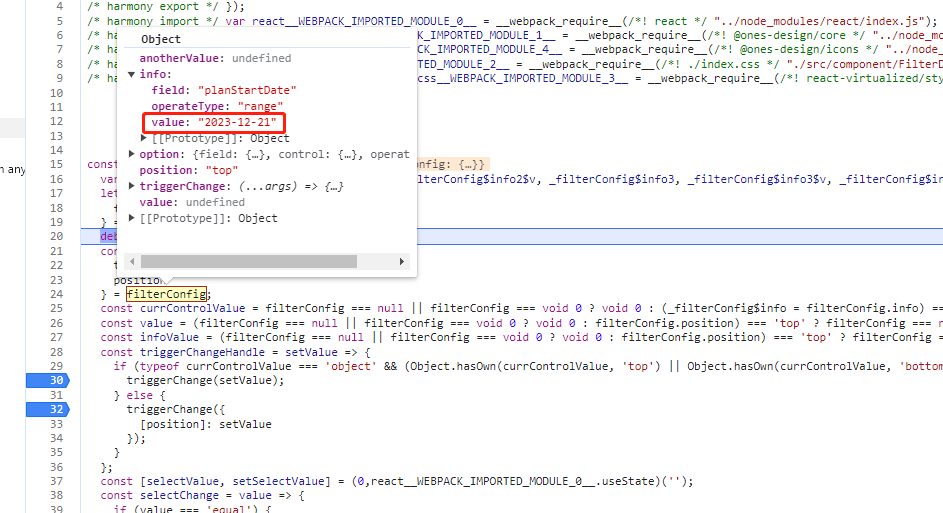
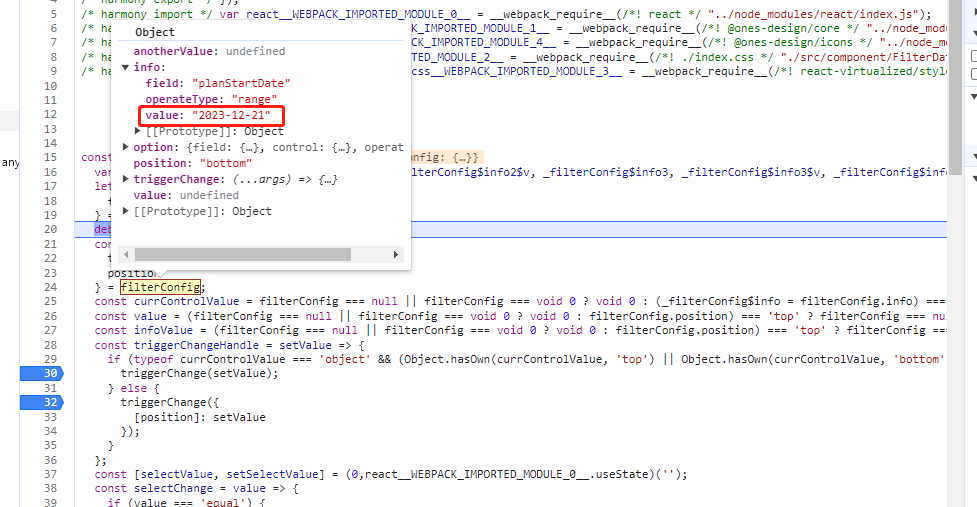
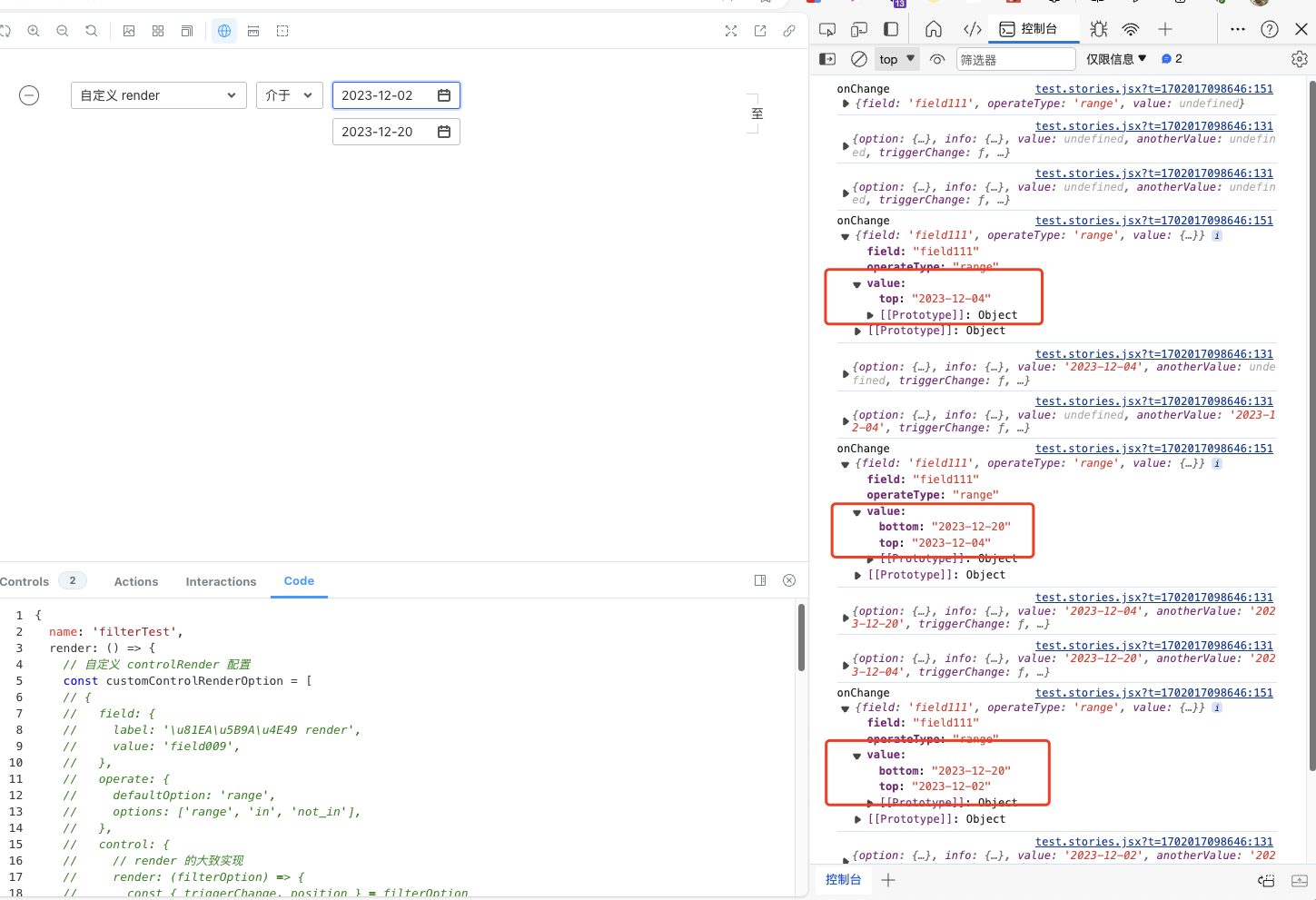
目前按照ts类型和triggerChange进行修改值的时候,


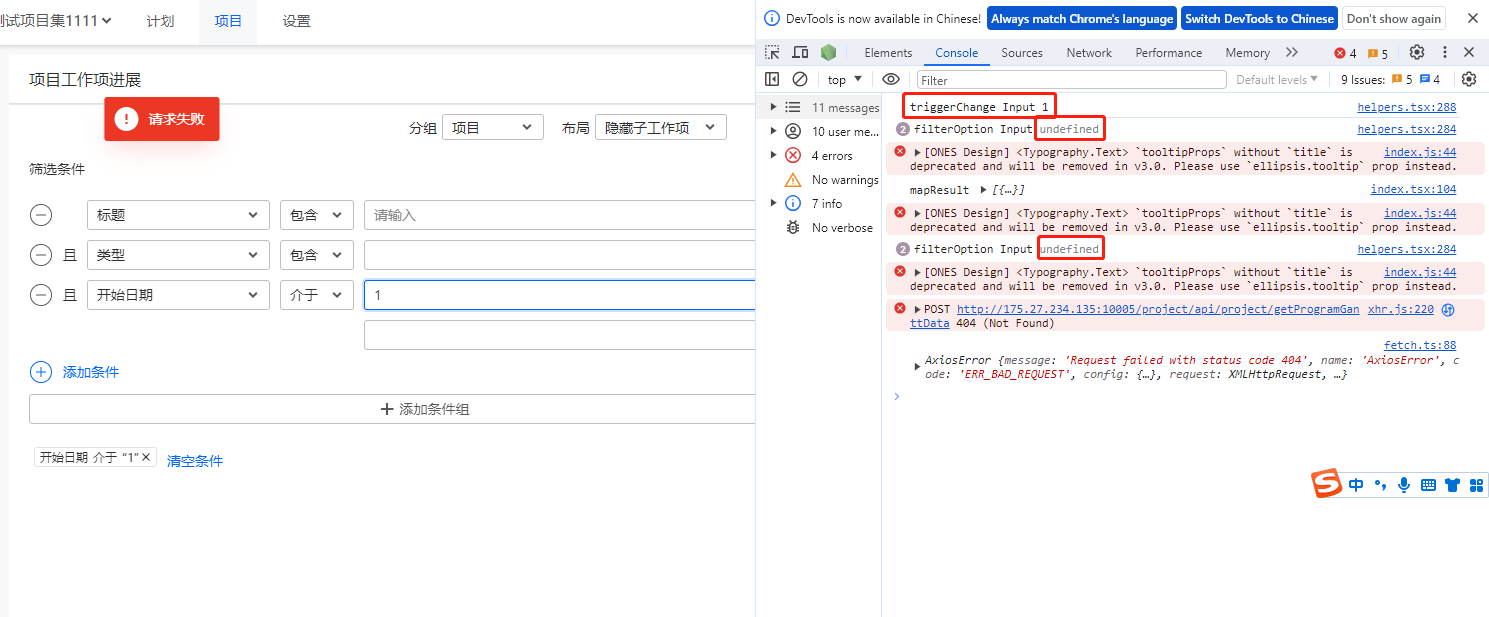
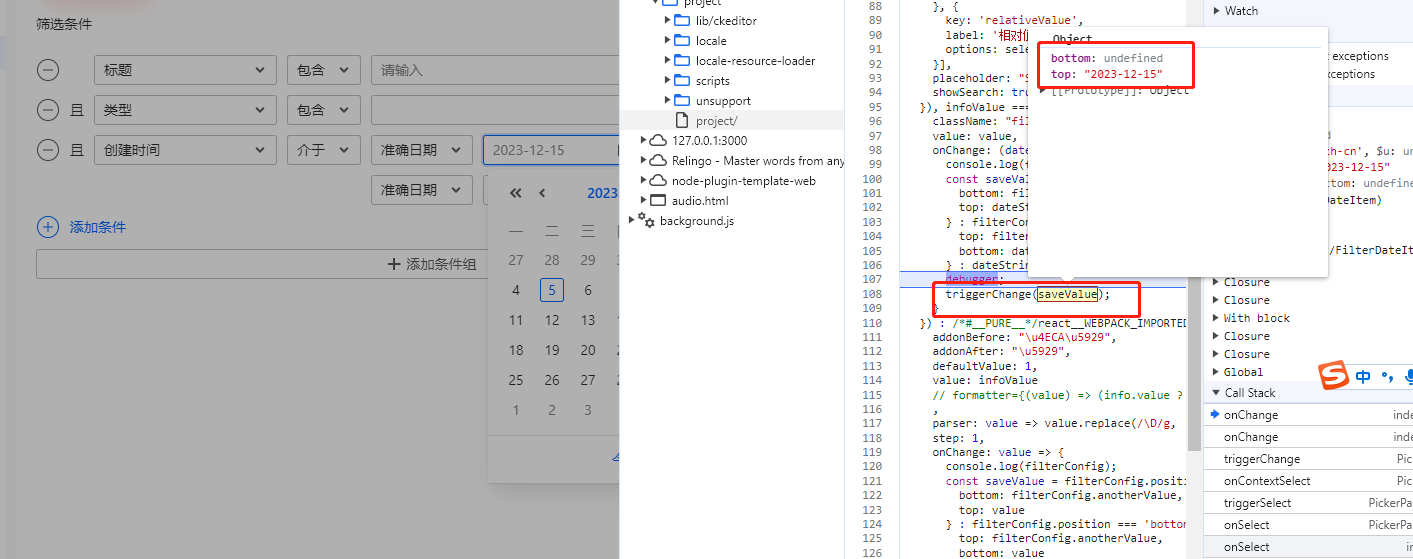
第一次修改上方值可以正常进行渲染和回显,


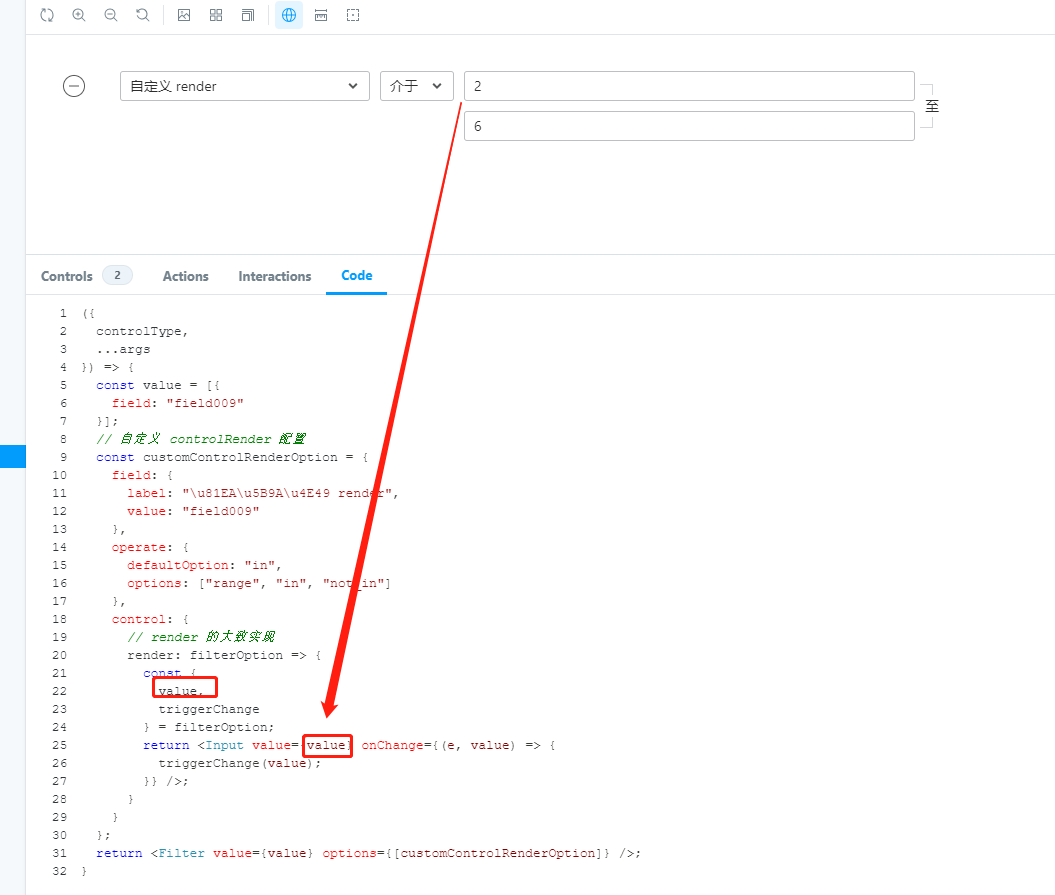
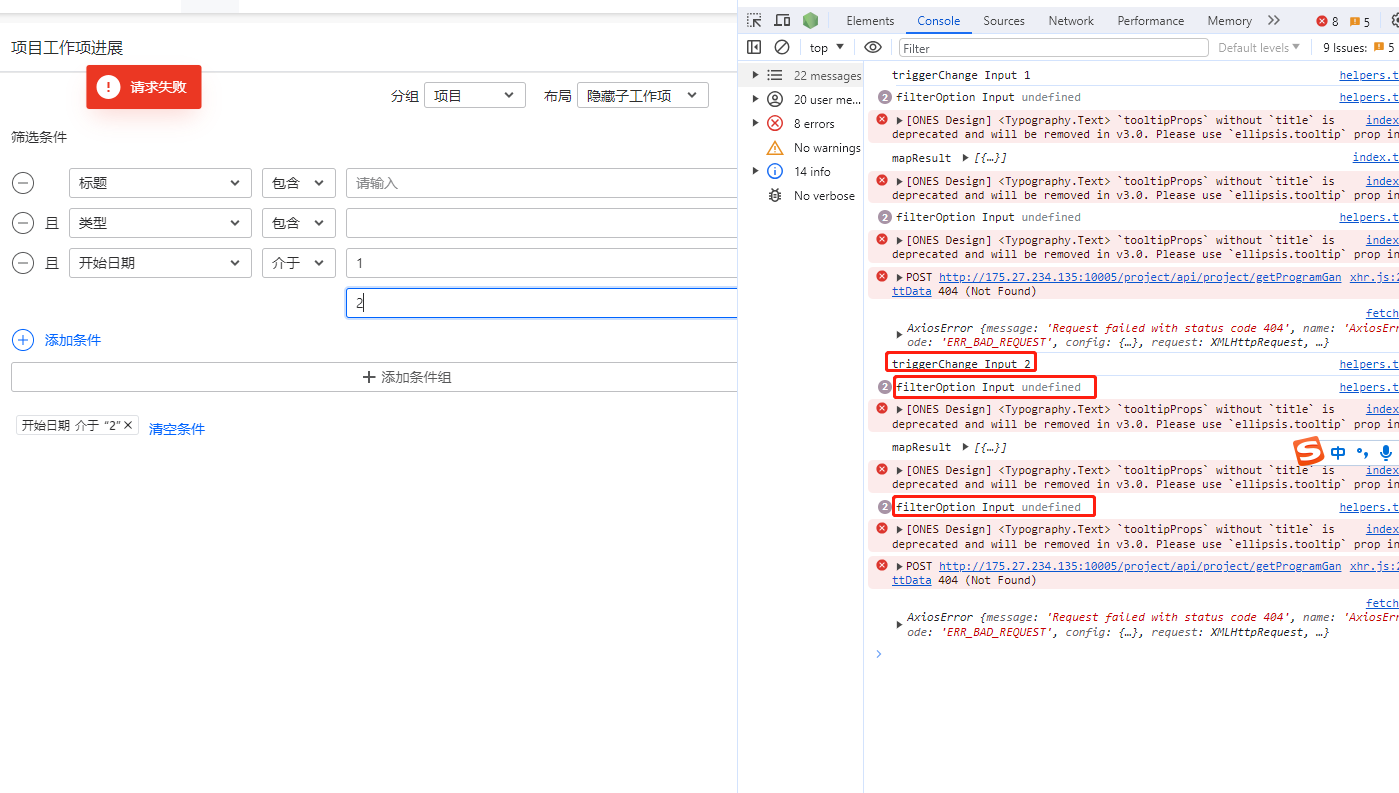
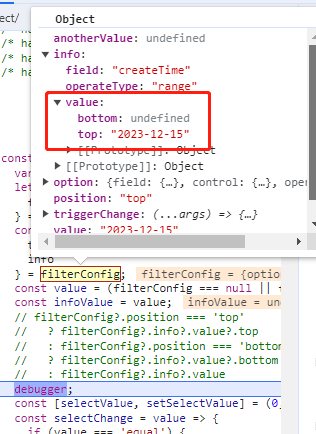
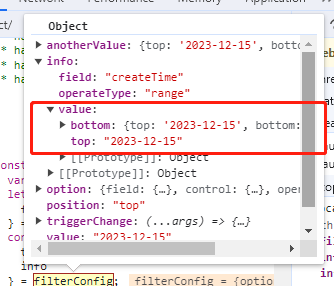
第二次修改下方值的时候出现了叠加态。


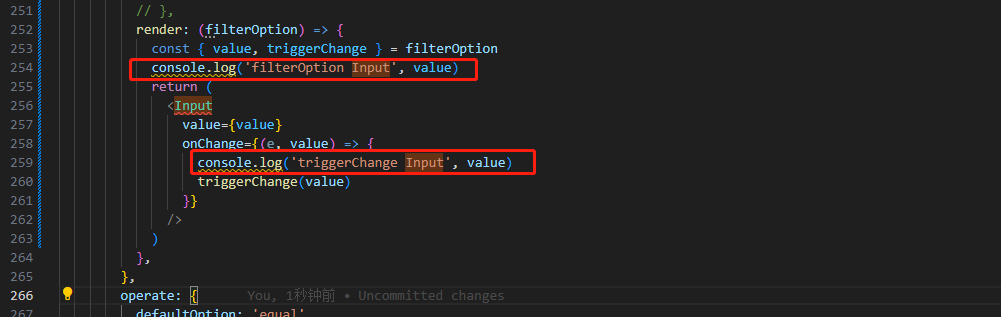
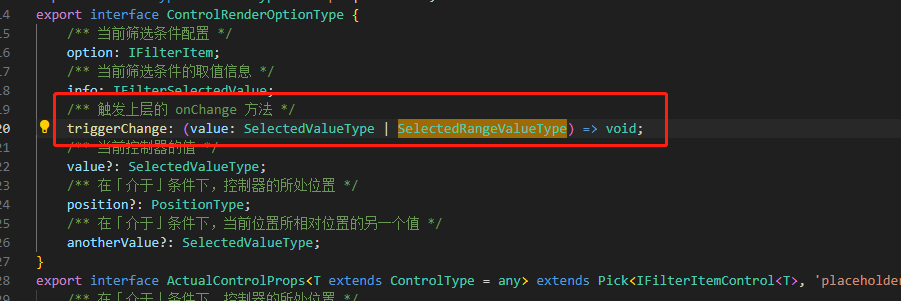
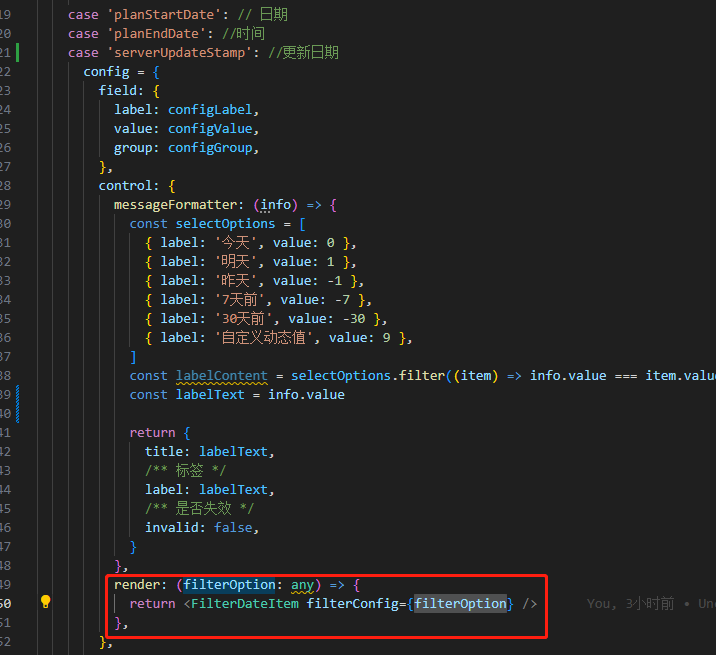
配置项代码为

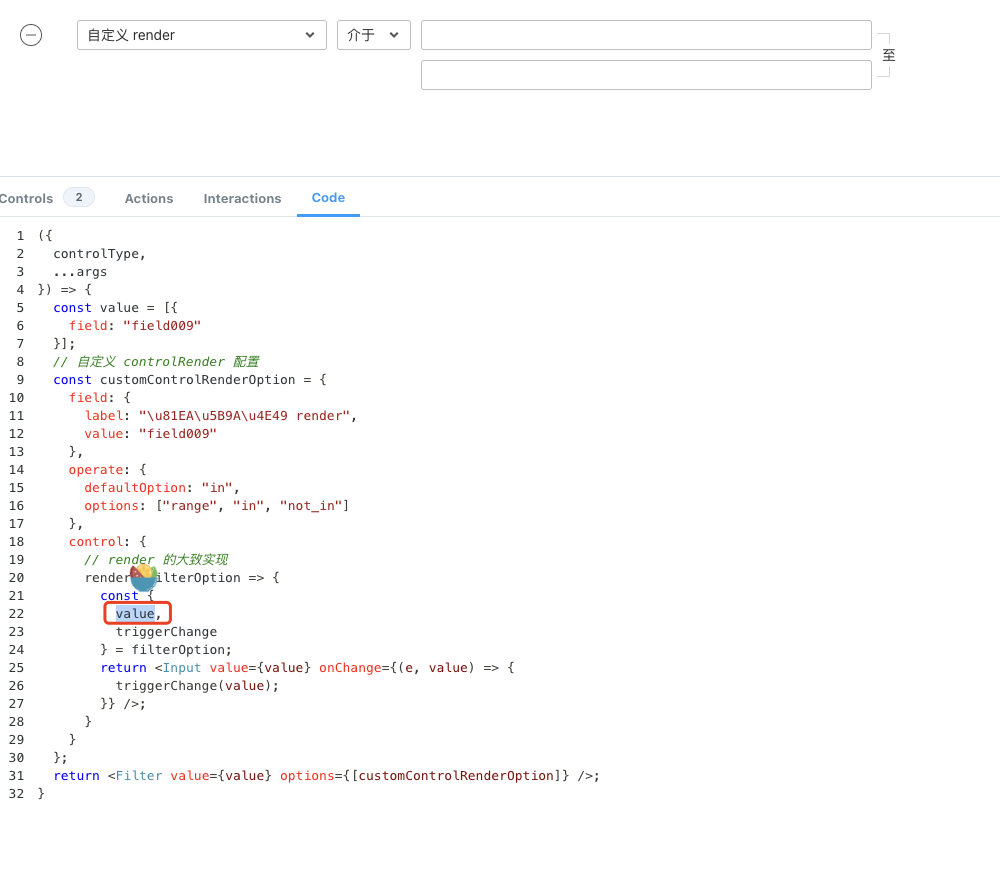
请问Filter 筛选器使用自定义渲染组件和介于关系的时候使用filterOption和triggerChange怎么做到change和回填上方和下方的值的
Viewed 190
7 Answers

感谢反馈,目前已经定位到问题,我们会尽快修复。
下面提供一个临时解决方案可以参考:
const FilterRangeDemo = () => {
// 自定义 controlRender 配置
const customControlRenderOption = [
{
field: {
label: 'custom render',
value: 'field111',
},
operate: {
defaultOption: 'range',
options: ['range', 'in', 'not_in'],
},
control: {
render: (filterOption) => {
const { position, triggerChange } = filterOption
const currControlValue = filterOption?.info?.value
return (
<DatePicker
onChange={(_, dateString) => {
// 对 rangeValue 进行判断
if (
typeof currControlValue === 'object' &&
(Object.hasOwn(currControlValue, 'top') ||
Object.hasOwn(currControlValue, 'bottom'))
) {
triggerChange(dateString)
} else {
triggerChange({
[position]: dateString,
})
}
}}
/>
)
},
},
},
]
return (
<Filter
options={customControlRenderOption}
onChange={(val) => {
console.log('onChange', val[0])
}}
/>
)
}
这个临时解决方案还是会出现问题,如果我第一次设置了带方向性的值,之后添加的不带方向性的值就会直接将之前的值都覆盖掉





设置了 value 默认值的情况下,可以参考最下方的解决方案
filterOption 内的数据异常我们已经安排修复中,上面提供的临时方案可以保证 Filter onChange 内的数据在多次选择时均可正常吐出,这样应该可以保证筛选器的功能正常

<Filter
options={customControlRenderOption}
onChange={(val) => {
console.log('onChange', val[0])
}}
/>
如果 Filter 已经传入了默认 value,按照下面这么写即可,麻烦看下是否能解决问题:
const FilterComp = () => {
const options = [
{
field: {
label: 'field1',
value: 'field1',
},
operate: {
defaultOption: OperateType.RANGE,
options: [OperateType.RANGE],
},
control: {
render: (filterOption) => {
const { triggerChange } = filterOption
return (
<DatePicker
onChange={(_, dateString) => {
triggerChange(dateString)
}}
/>
)
},
},
},
]
return (
<Filter
options={options}
value={[
{
field: 'field1',
operateType: 'range',
// 默认值必须是对象
value: {
top: undefined,
bottom: undefined,
},
},
]}
onChange={(filter) => {
console.log('filter change,', filter)
}}
/>
)
}
上述示例无法解决根本问题,如果将筛选项删除后重新添加,则会失效,而且上述回答的条件是,以所有带介于关系的筛选项必须默认展示,这与需求不符。
Related Questions