import VirtualTable from '@ones-design/table'
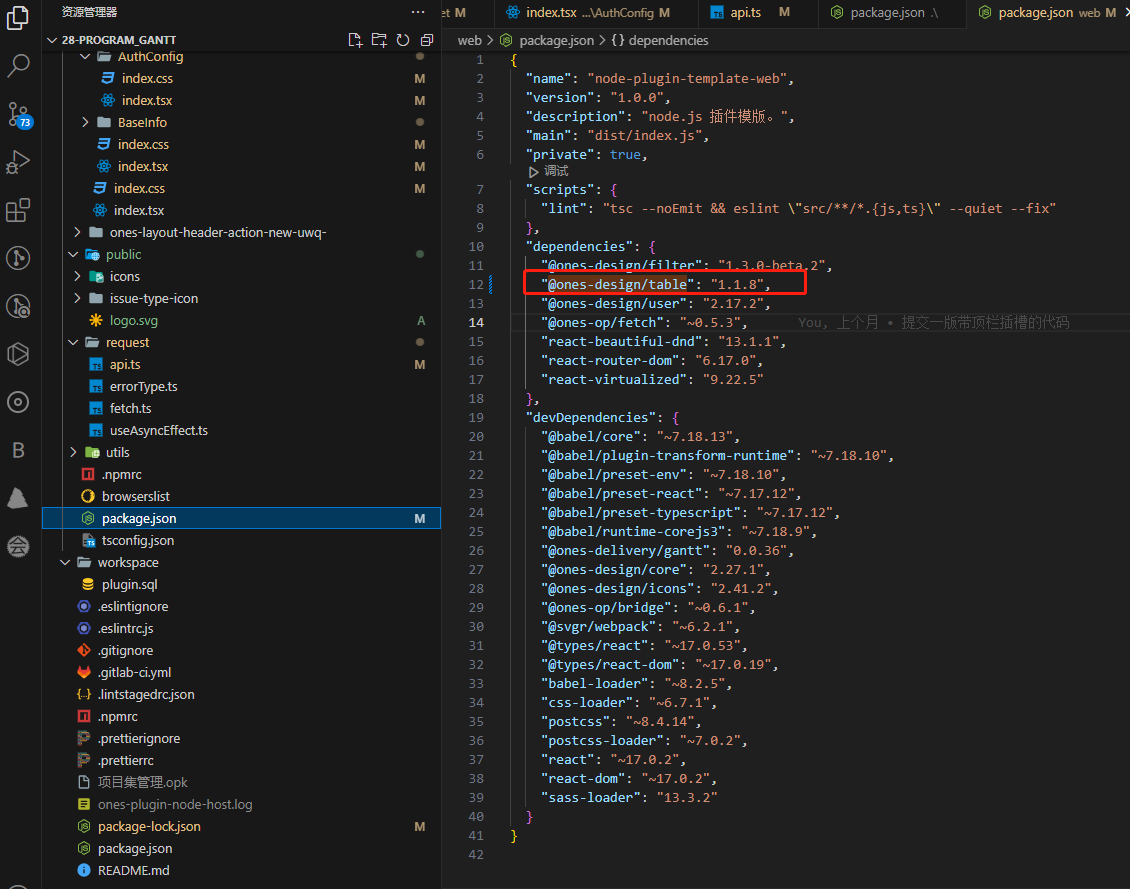
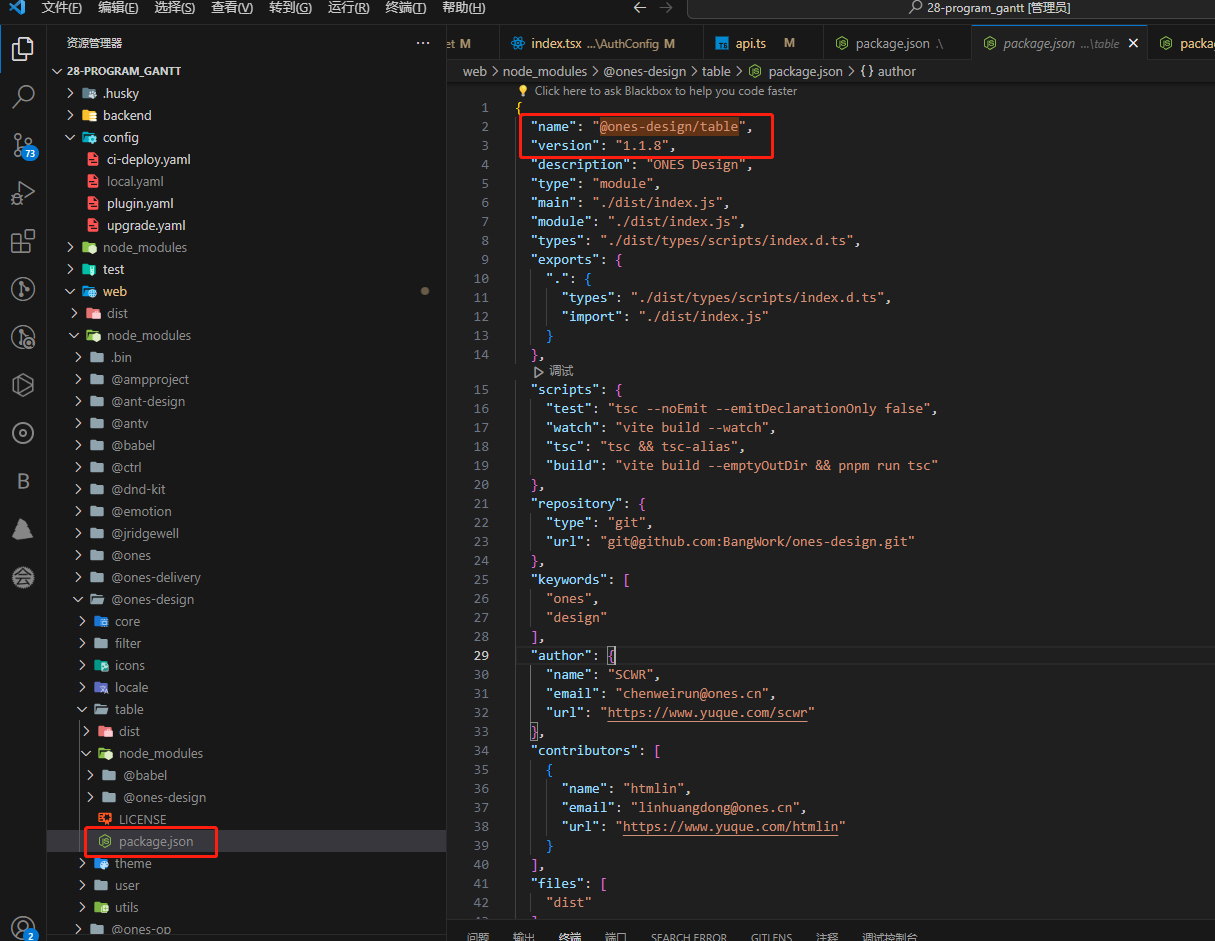
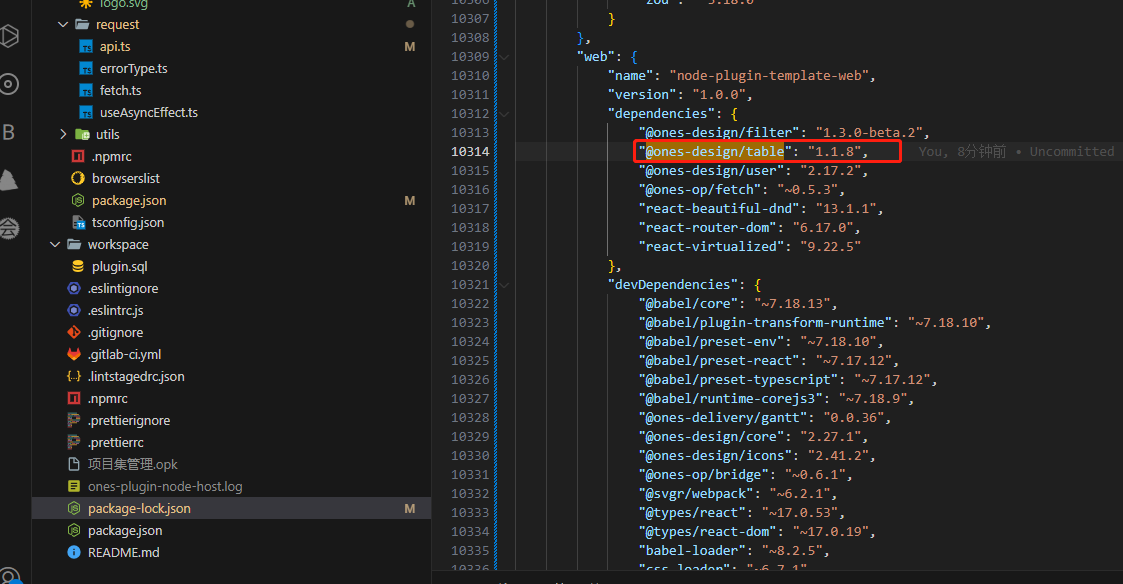
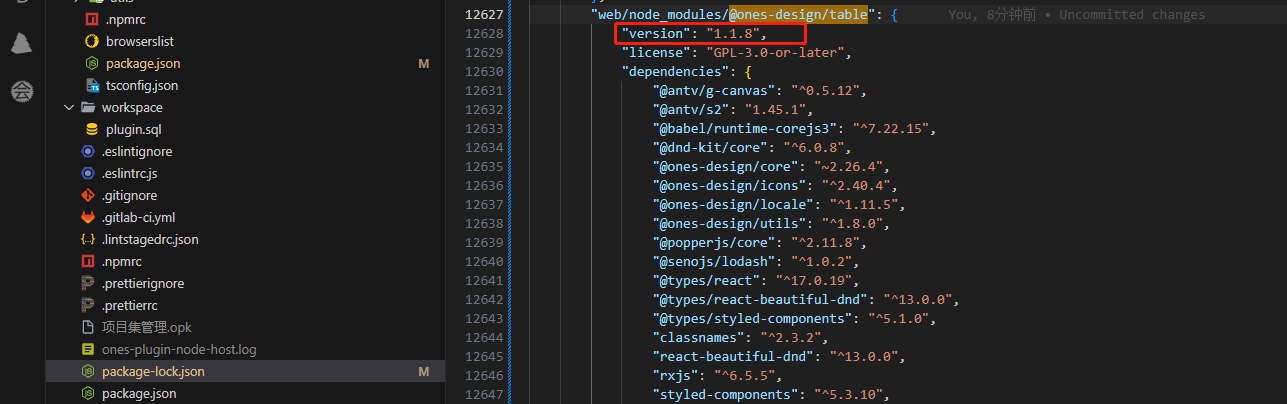
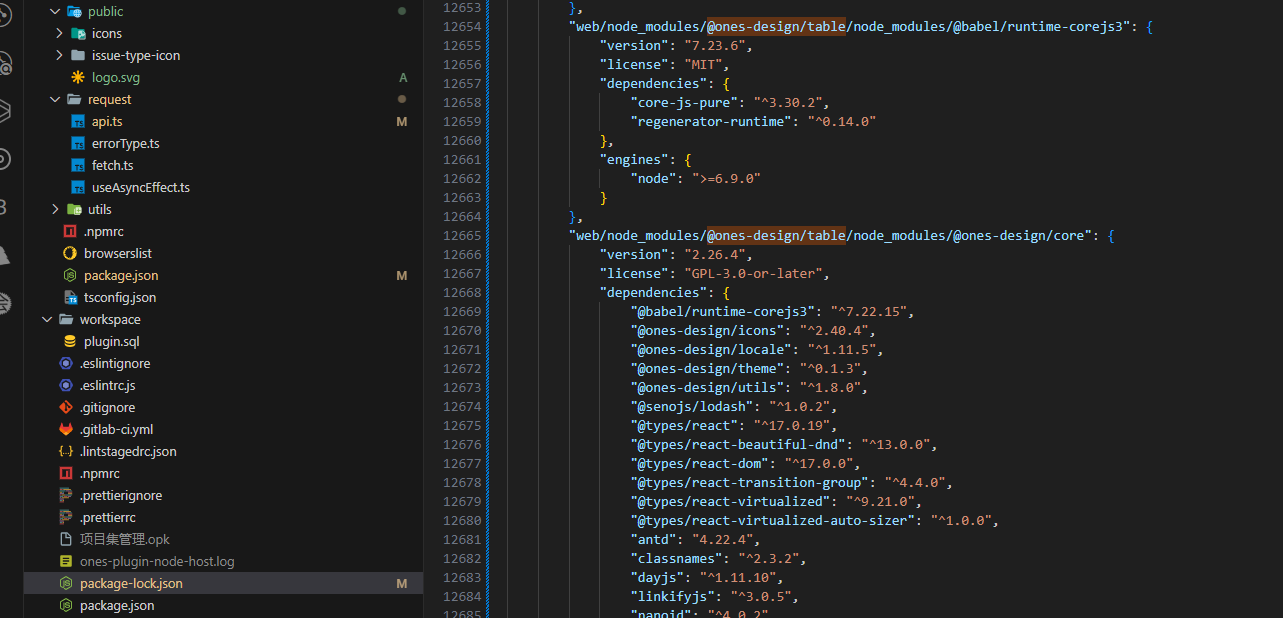
代码版本: "@ones-design/table": "1.1.5",

copy上述示例代码之后
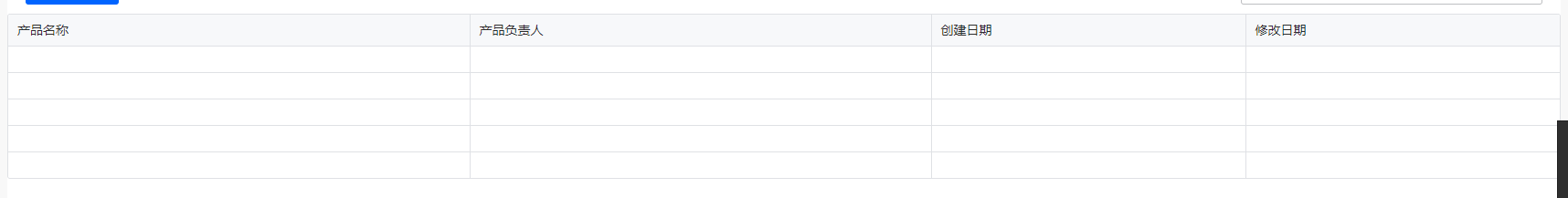
页面展示空白表格数据,没有loading效果

使用组件库提供的VirtualTable虚拟表格组件无法正常使用loading功能
Viewed 88
4 Answers
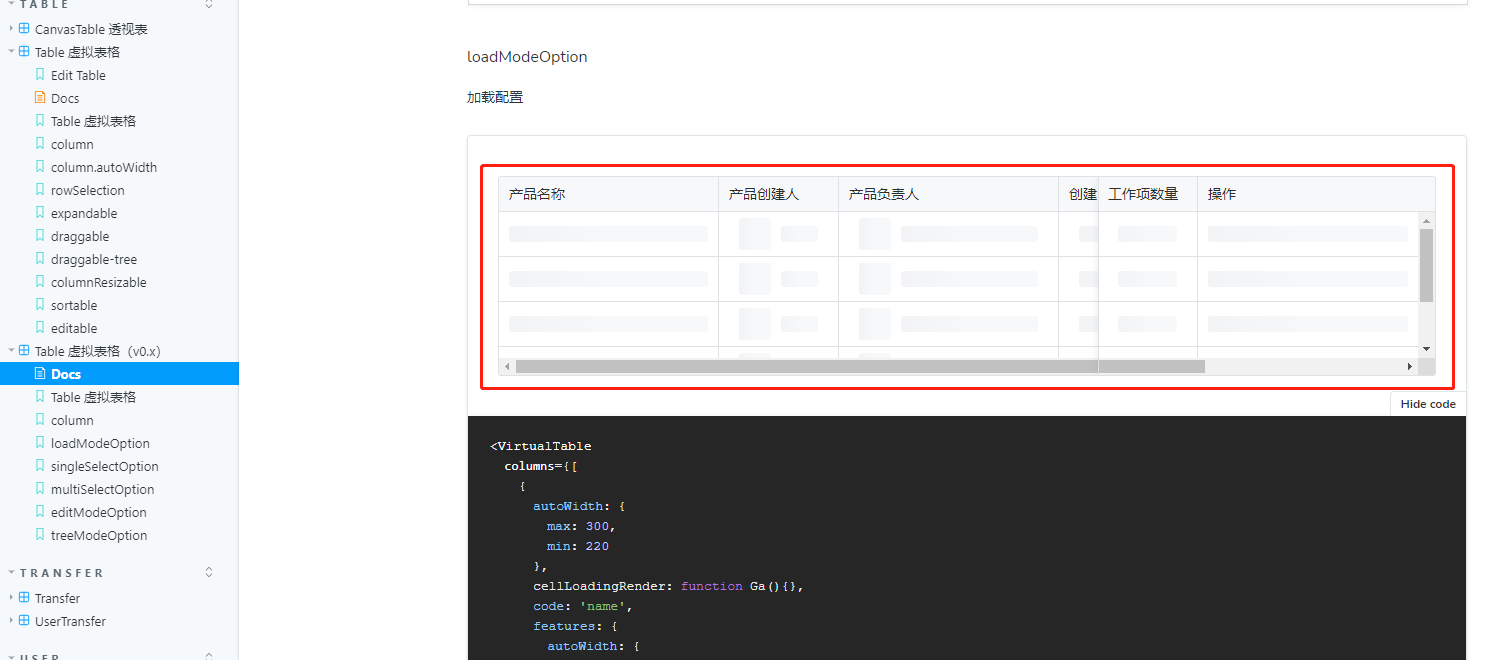
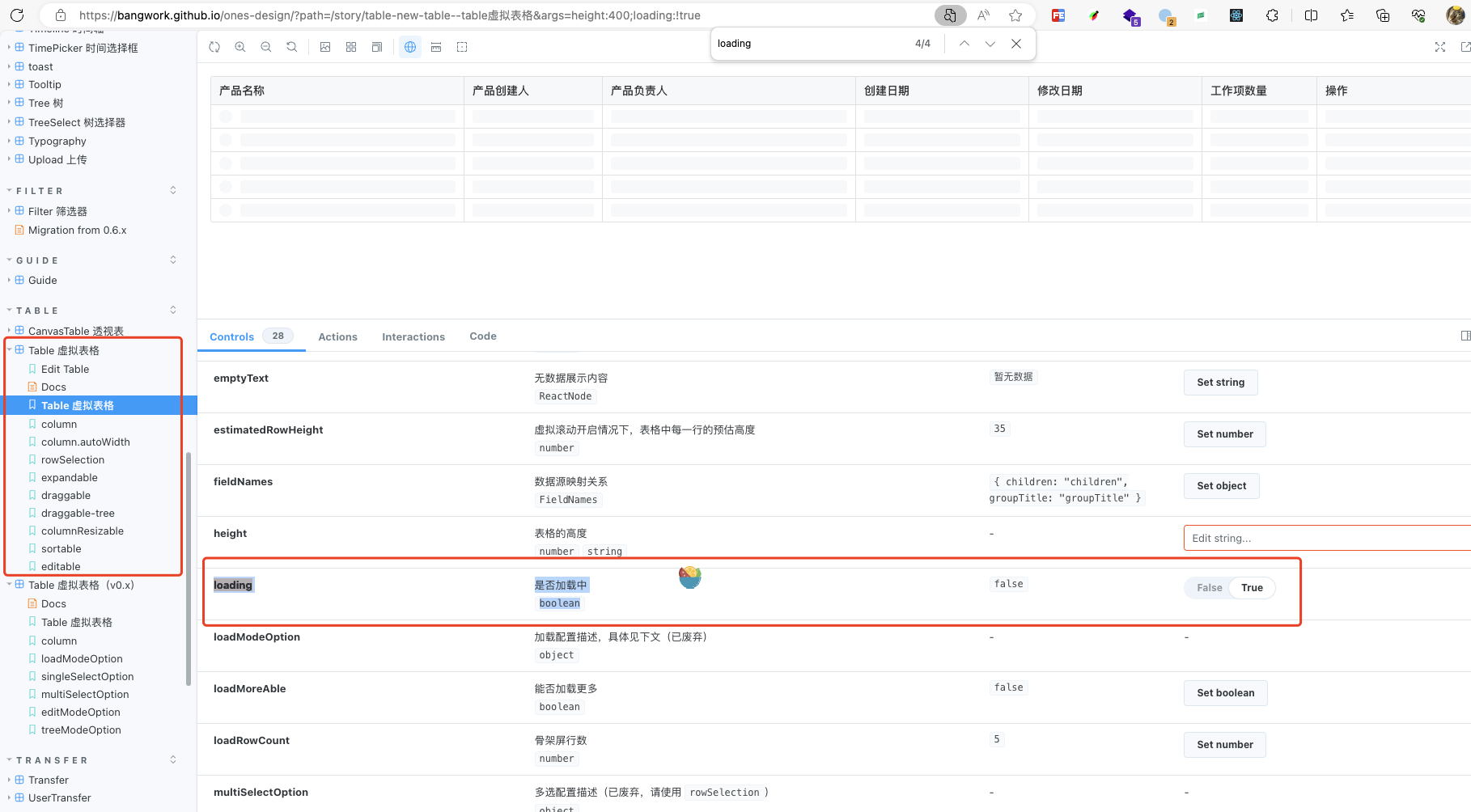
Table 1.x 版本请参考下方配置,配置 loading 即可。

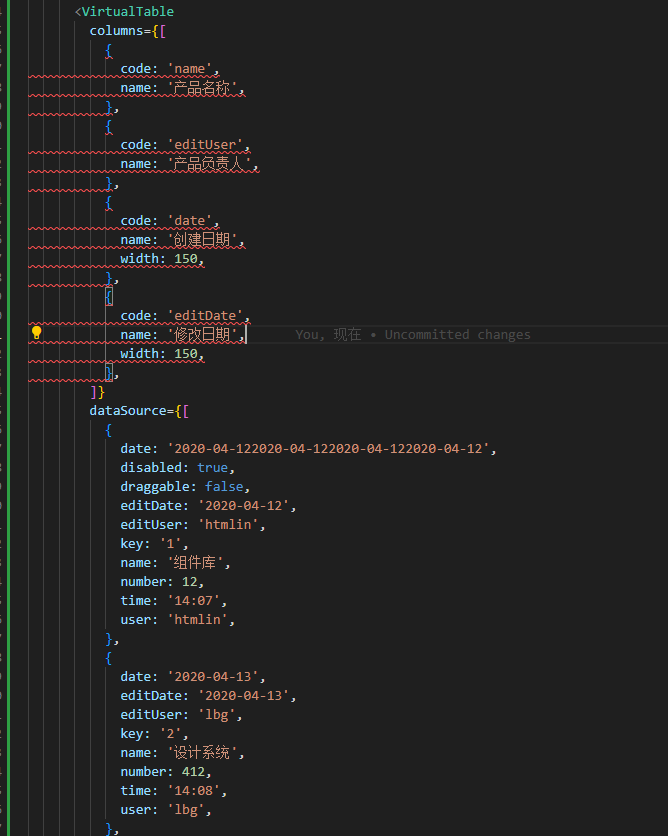
<VirtualTable
columns={[
{
code: 'name',
name: '产品名称'
},
{
code: 'editUser',
name: '产品负责人'
},
{
code: 'date',
name: '创建日期',
width: 150
},
{
code: 'editDate',
name: '修改日期',
width: 150
}
]}
dataSource={[
{
date: '2020-04-122020-04-122020-04-122020-04-12',
disabled: true,
draggable: false,
editDate: '2020-04-12',
editUser: 'htmlin',
key: '1',
name: '组件库',
number: 12,
time: '14:07',
user: 'htmlin'
},
{
date: '2020-04-13',
editDate: '2020-04-13',
editUser: 'lbg',
key: '2',
name: '设计系统',
number: 412,
time: '14:08',
user: 'lbg'
},
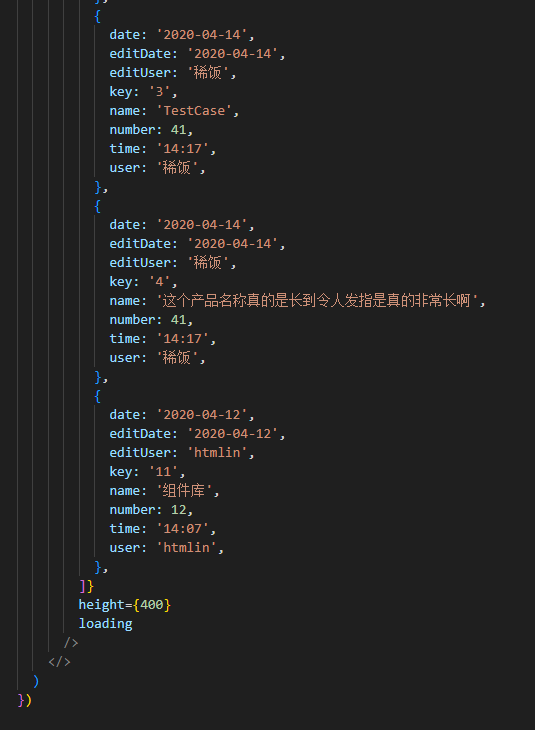
{
date: '2020-04-14',
editDate: '2020-04-14',
editUser: '稀饭',
key: '3',
name: 'TestCase',
number: 41,
time: '14:17',
user: '稀饭'
},
{
date: '2020-04-14',
editDate: '2020-04-14',
editUser: '稀饭',
key: '4',
name: '这个产品名称真的是长到令人发指是真的非常长啊',
number: 41,
time: '14:17',
user: '稀饭'
},
{
date: '2020-04-12',
editDate: '2020-04-12',
editUser: 'htmlin',
key: '11',
name: '组件库',
number: 12,
time: '14:07',
user: 'htmlin'
}
]}
height={400}
loading
/>
已使用上述配置,无法复现官网效果。