插件基于3.14的版本开发,用的组件库 @ones-design/core,然后插件现在要适配V6的样式,用最新的包run运行有点问题


插件基于3.14的版本开发,用的组件库 @ones-design/core,然后插件现在要适配V6的样式,用最新的包run运行有点问题


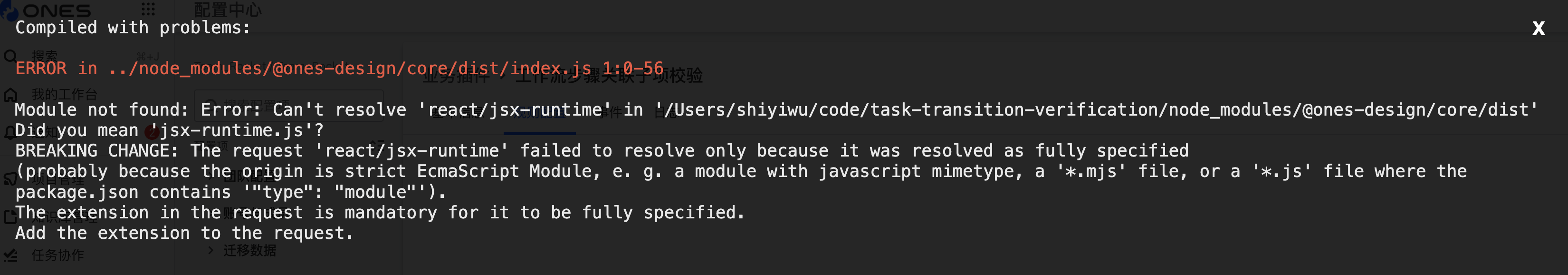
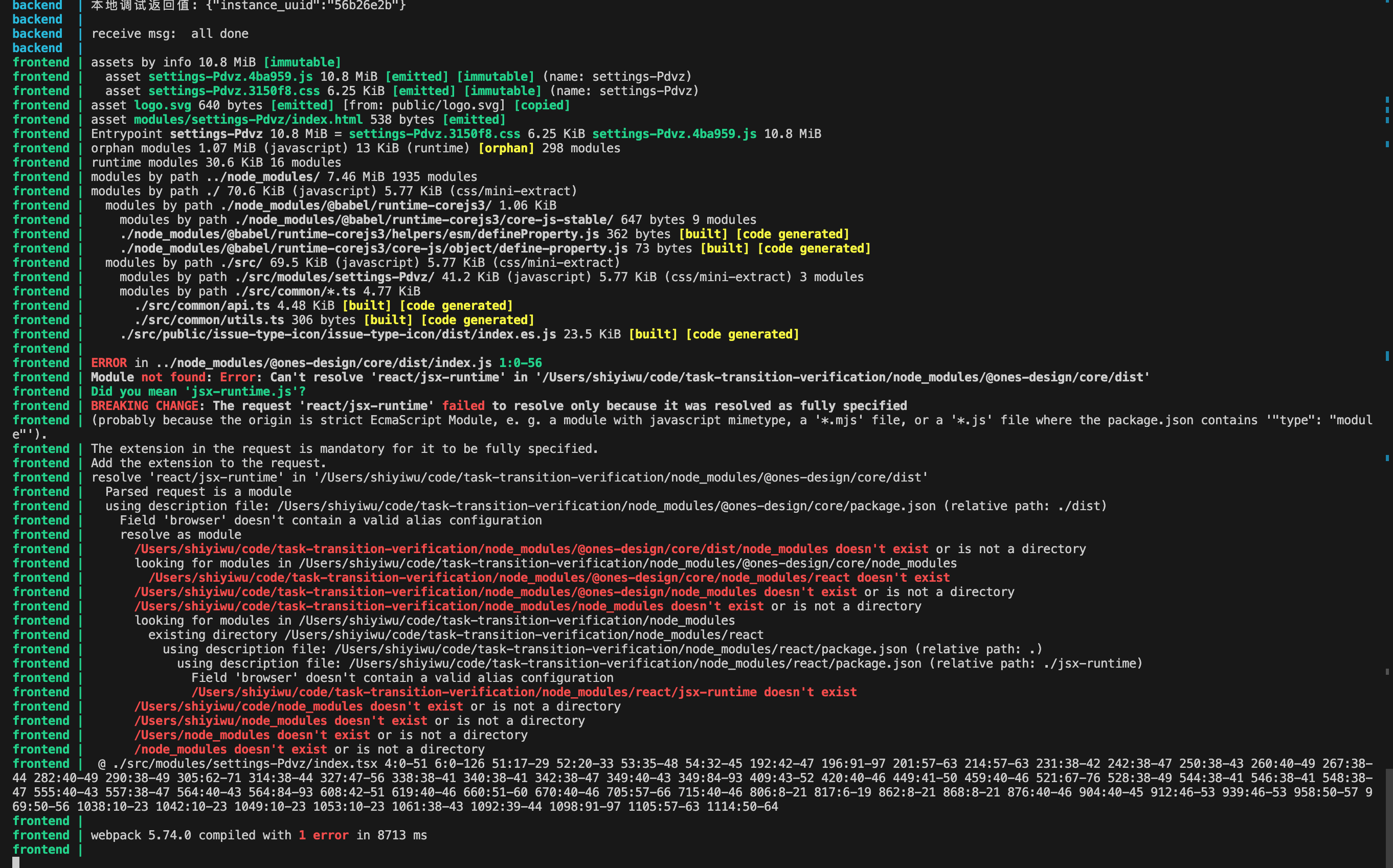
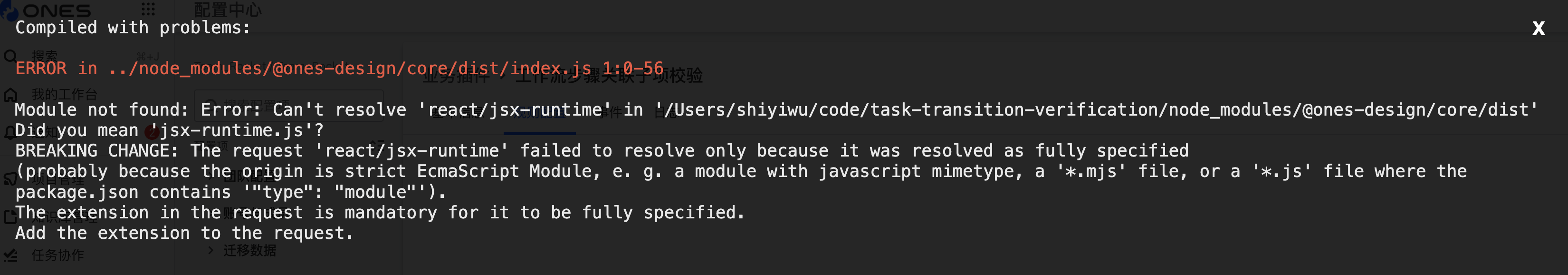
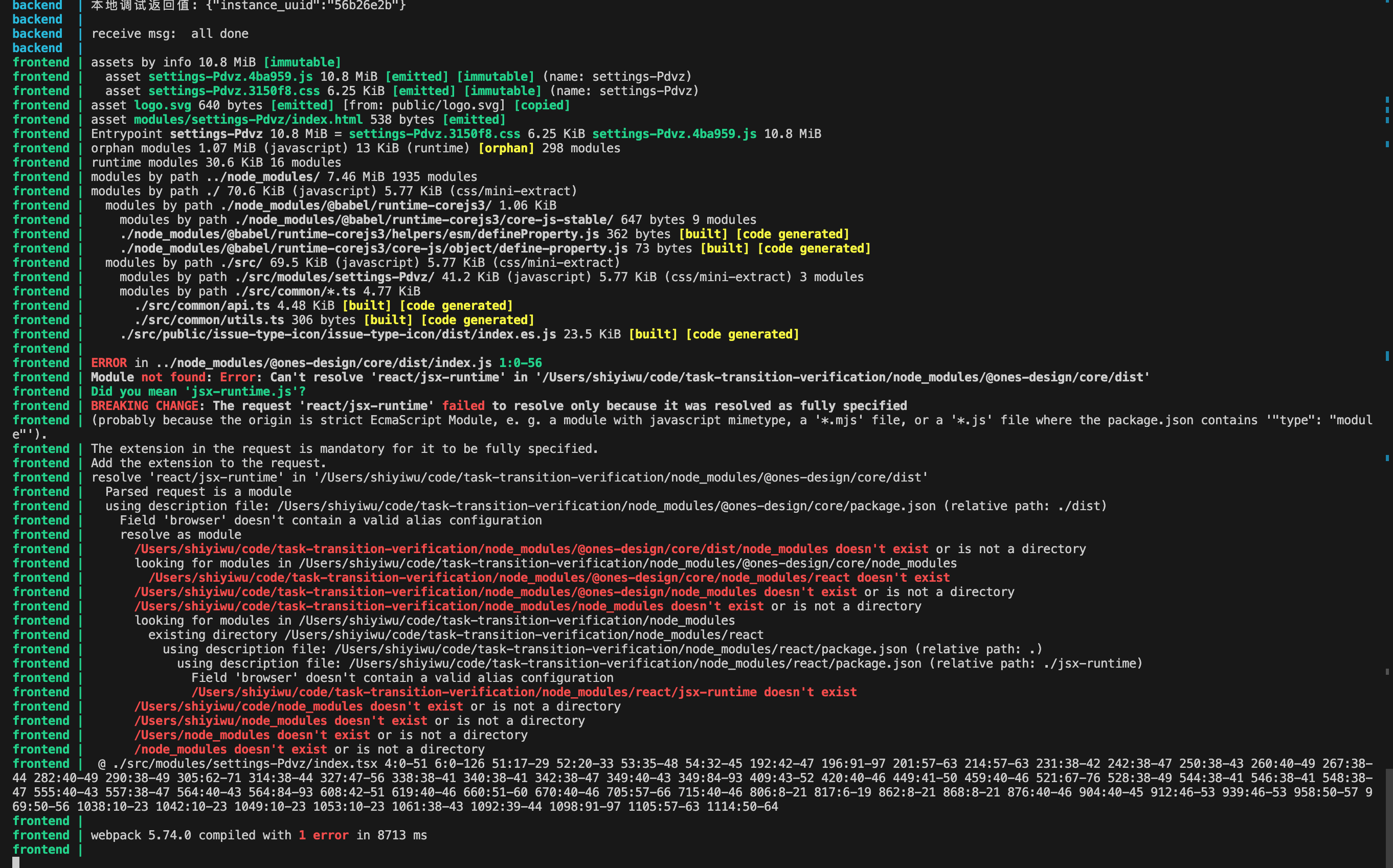
因为插件工程使用了 type: "module" 配置来告诉 Node.js 使用 ESM 规范解析代码,而 ESM 的加载路径要求必须给出完整的路径,不能省略脚本的后缀名(如 .js)。
如果在插件开发过程中,安装其他依赖后出现了这个问题,可以到对应包的 GitHub 寻求帮助,或是尝试升级依赖版本解决(一般都会跟进)。
组件库使用的 babel 在添加 React 导入代码时并未包含后缀名,因此也引发了这个问题。从 core 包的 2.27.1 版本开始,已经通过修改 babel 转译插件修复了这个问题。
其他 ONES Design 的包记得也要同时使用该日期后的版本
