组件库版本为:"@ones-design/filter": "1.3.0-beta.2"

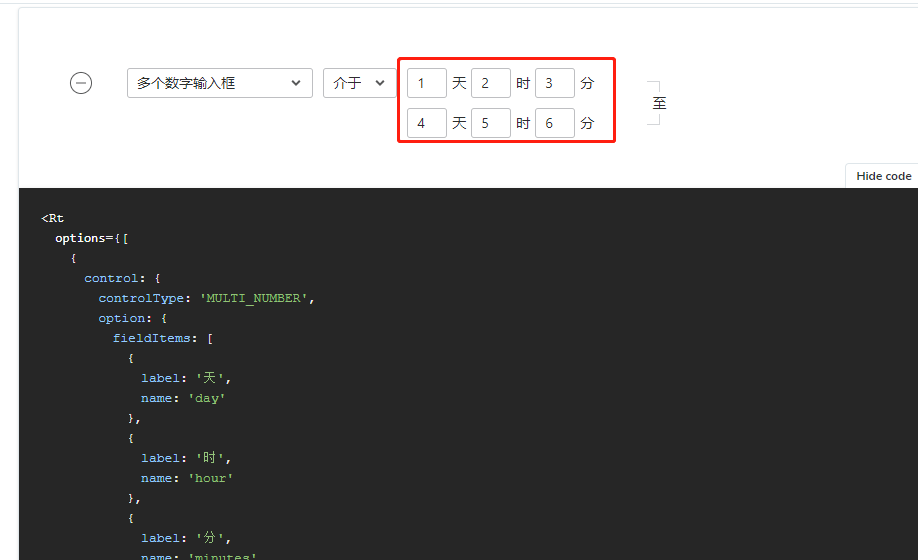
官网demo可以正常依次填入时间

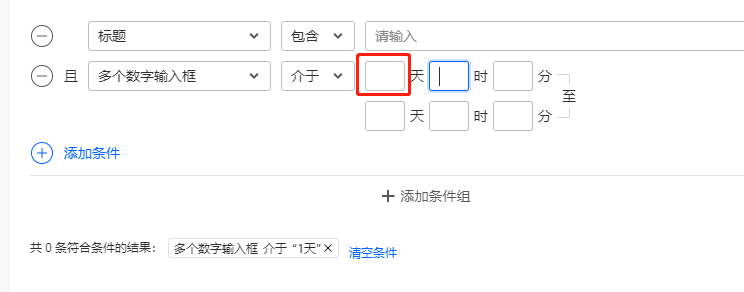
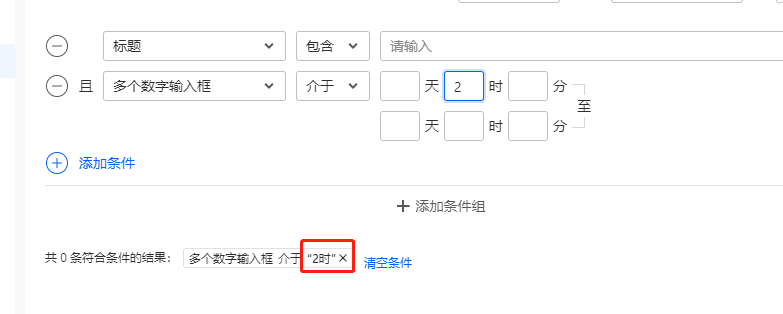
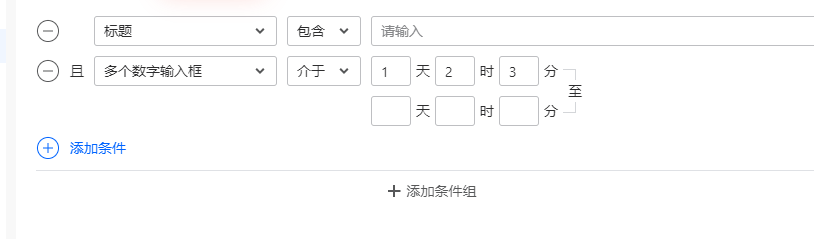
本地使用时,每次填入内容会被下一次填写替换掉

第一个输入框失焦后,数据就会消失

如果填入一个新的值会被替换掉

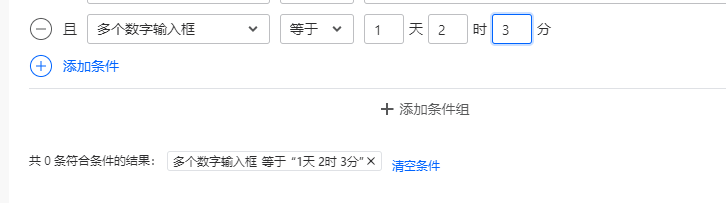
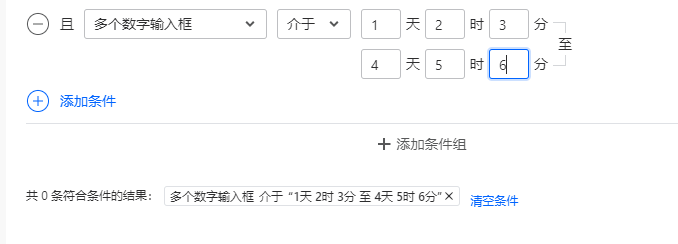
想要正常使用,只能先选择等于关系先填入内容后,再选择介于关系



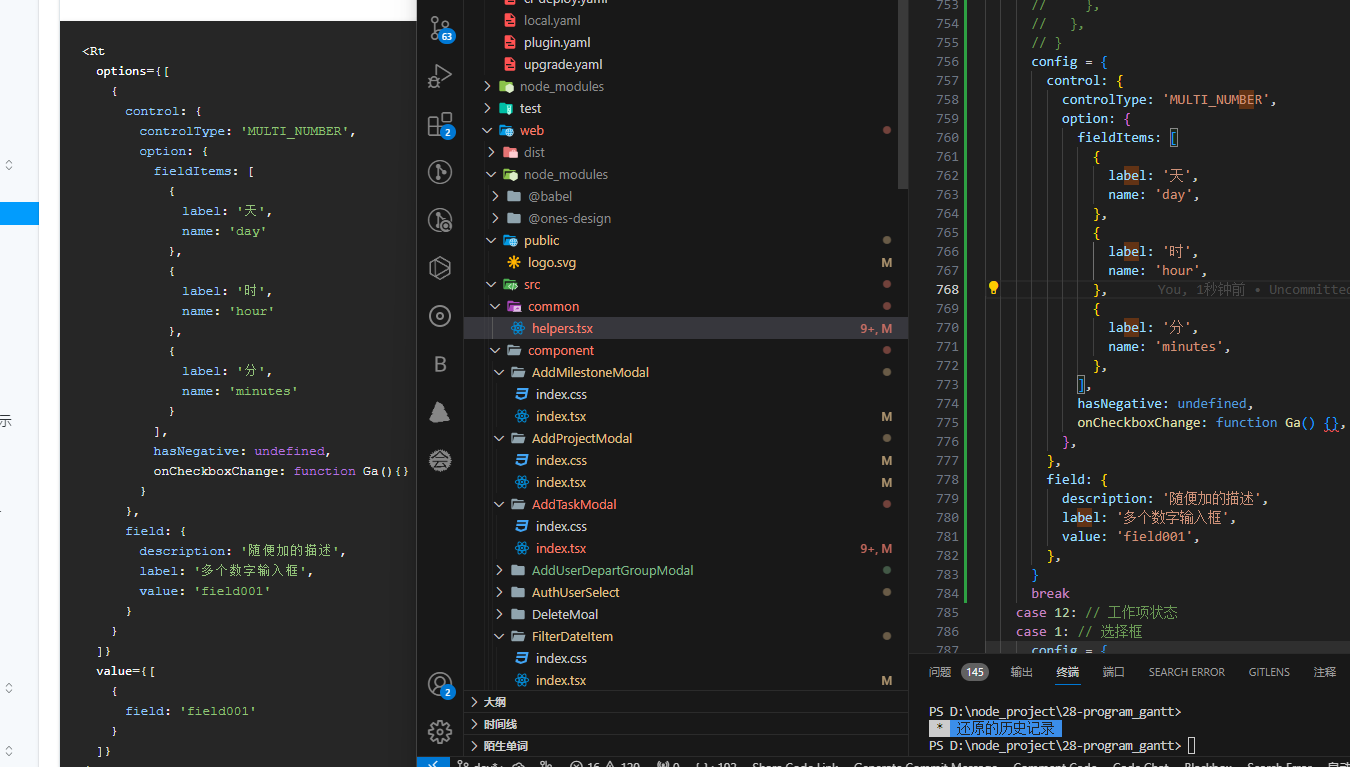
copy官网filter筛选器多个数字输入框控制项代码,无法正常使用介于关系
Viewed 73
1 Answers
感谢反馈,「介于」操作符数据异常的问题正在修复中,下面提供一个临时解决方案可供参考:
1.默认使用其他操作符,再切到「介于」
2.默认使用「介于」操作符时,需要同时指定 value 值,代码如下:
const FilterOperateRangeDemo = () => {
const options = [
{
field: {
label: '多个数字输入框',
value: 'field006',
},
operate: {
defaultOption: 'range',
options: ['range', 'equal'],
},
control: {
controlType: 'MULTI_NUMBER',
option: {
fieldItems: [
{
name: 'day',
label: '天',
},
{
name: 'hour',
label: '时',
},
{
name: 'minutes',
label: '分',
},
],
hasNegative: true,
onCheckboxChange: (e: any, value: any, position: any) => {
console.log(e, value, position)
},
},
},
tooltipProps: { title: '随便加的提示语句6' },
},
]
// 指定的初始值中包含 field006 即可
const value = [{
field: "field006",
operateType: "range",
value: {
bottom: undefined,
top: undefined
}
}]
return <Filter options={options} value={value} />
}
【「介于」操作符数据异常的问题】这个异常预计多久可以解决呢?有预计时间能麻烦给一个吗?
Related Questions